
I’ve been pondering this article for a while, since coming across Jonathan Hoefler’s posts (and here) about Glagolitic script in my RSS reader. It’s a script I’d never heard of before, and I’m always fascinated by writing systems, so I followed some links, sent a couple of emails and did some research on it.

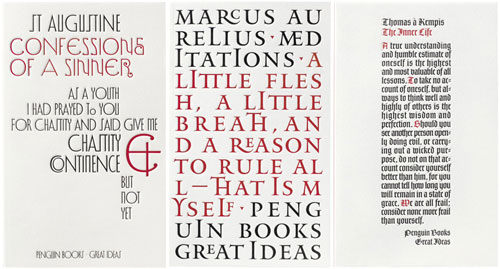
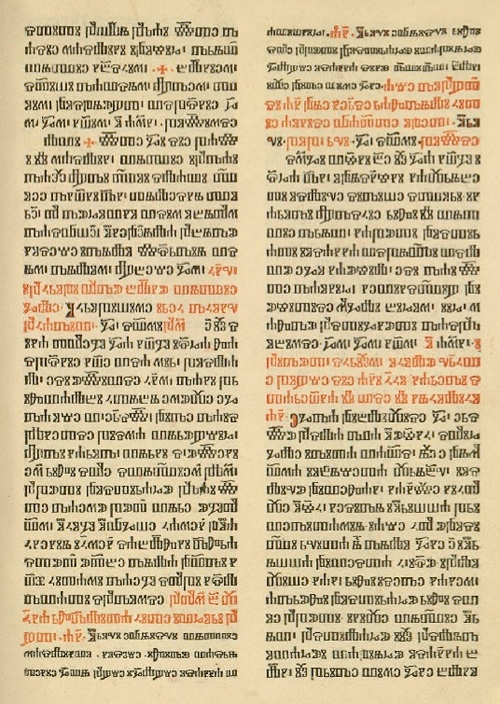
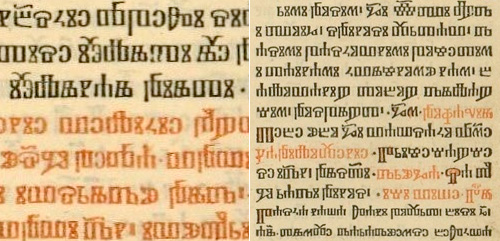
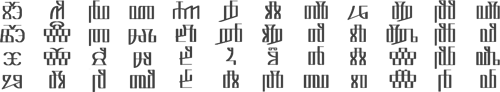
First off, I have to say thank you to Typonine for sending me the font used for some of the illustrations in this post, and specifically Nikola Djurek who designed and developed it, based on the first Croatian printed book in the script: the “Misal po zakonu rimskoga dvora”, printed in 1483. A page, and details, from that book are shown below.


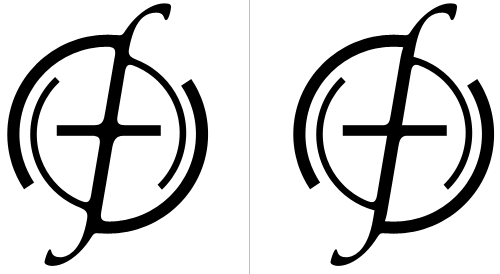
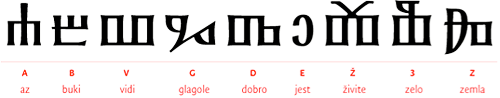
One of the things I noticed when looking at examples of Glagolitic is the way some characters appear and disappear; I was trying to set some text in it, and whichever bit of text I tried had some extra characters that weren’t in the font or in any other examples - each one seemed to have characters unique to it. Of course, this isn’t a deficiency of the font (or of the language), but more a sign of the evolution of the written language and of the strong influences on it from Latin, Cyrillic and Church Slavonic over the years. Croatian was written in all three systems in parallel, and as a local system not widely known outside of the Balkans (despite being the oldest of the Slavic alphabets), the form of written Glagolitic has perhaps been more influenced than influencing; In some written examples there are Cyrillic characters, while in others the characters are presumably the original Glagolitic ones, or newer hybrid forms.

This leads on nicely to arguably the most interesting feature of Glagolitic (for a typographer at least) - the sheer number of ligatures. This interesting PDF states that in one work alone, the Brozić breviary, there are 250 ligatures - a number you’d more expect to find in a hand-written work from a top scriptorium rather than a printed book of over a thousand pages. Also unique to Glagolitic among printed languages are the broken ligatures, where half of one letter is joined to another letter, adding thousands of apparently new glyphs to the language. Of course, for anyone (like me) trying to set some text in Glagolitic, it all appears rather confusing and frustrating - but the reason why I tried (and why I’m always tracing things) is to learn more about something, and in that it’s certainly succeeded. If you’re interested in finding out more, for further reading there are a few articles out there, including (of course) Wikipedia, and this introduction to the history of the script.
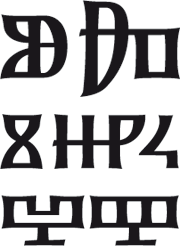
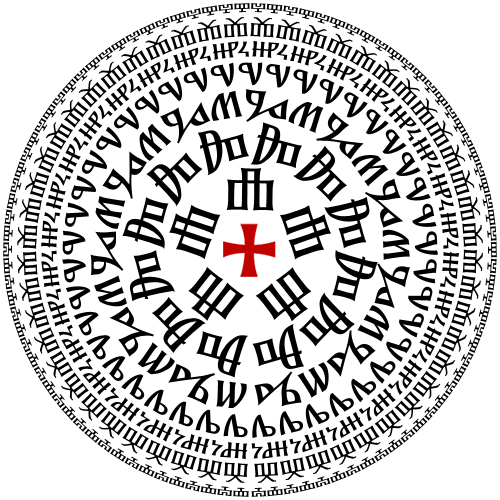
So after all that I didn’t get to set some text properly in Glagolitic. I think to do so I’d need to spend some time learning a lot more about the language - so it’s added to ‘the queue’ of Things That I Must Learn More About. In the meantime, for my own pleasure and so you can see how attractive the glyphs are in Nikola Djurek’s font, I’ve created a pattern using it.

Now, if reading across the circles spells anything rude or inappropriate, let me know, OK? The contact form should be working again after the server move.