
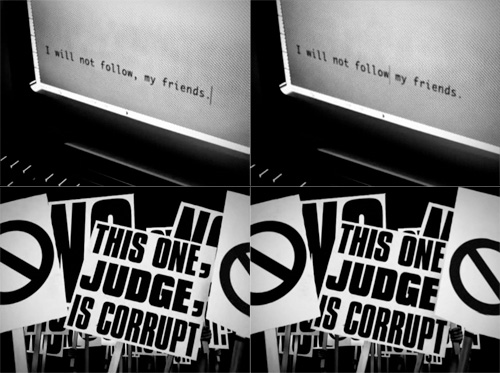
Well it’s finally here. The actual day of the US election. I don’t really want to write about it, it’s been on TV, in the press, online, everywhere, for two years and I can’t wait for it to be over - I’m sure it’s got more coverage on British TV than any of our own elections ever has. It’s been at such a level of saturation that I, as someone who lives outside the US, a British citizen, someone who hasn’t been actively following the election, can look at this (rather nice - snippet at right) bit of typography and recognise pretty much all the stories it represents*. However, there are some compensations; there’s been a big focus on graphic design this time around, though seemingly only on the Obama side of things - to the extent that that Shepard Fairey poster is the subject of much parody.
The Obama campaign branding is of such incredibly high quality and consistency I’m hoping there’ll be a book about it - they must have had to use so many suppliers over the campaign, if not for artwork then printing, set building, copywriting and typesetting. To ensure a consistent quality and tone for such a long time over such a wide distribution is quite an achievement.
Anyway, now that the day is finally here, and with the full knowledge from my site stats that about 40% of my readership is from the US, I urge those of you from that country to get out and vote. The biggest threat to democracy is people thinking that the election is already won - it isn’t. So vote. I hear the turnout may be record breaking - let’s hope it is, and it inspires lazy British voters to get out there when it’s our turn. And to make this post a bit more related to type, some lovely posters to get you in the mood:

Posters from Monoscope, Supermarket, Things Are Fine and Tomorrow Partners.