The other week Grain Edit posted some photos of these 1970s playing cards produced by El Al and beautifully illustrated by Jean David. They depict Kings, Queens and Heroes from Israel’s biblical past, and come as a boxed pair of sets with an illustrated cardboard sleeve. I had a look around for some clearer photos so I could get a better look, or even a good source of info on Jean David, but there’s not much out there at all. I did, however, find an eBay auction for a set of the cards, so I got my very own set - eventually, and they really are lovely:


The cards are indeed beautiful and are also nice depictions of the biblical characters - wise Solomon with his scrolls, Jonathan with his arrows, Samson with his jawbone, etc., and reflect the tradition of representing the legendary or historical characters on cards. There is a nice nod to the Paris court tradition of playing card characters by keeping the depiction of David as the King of Spades. Of the other traditional biblical characters, Sheba replaces Rachel as Queen of Diamonds and (unsurprisingly) Judith is replaced with Esther as Queen of Hearts. Julius Caesar is an obvious one to leave off (far better to show Solomon), and instead of the sometimes-shown Judas Maccabeus as Jack of Clubs there’s another leader of a revolt, Bar Giora. I guess it’s hard to choose such a small number from all the people in Israeli history, but if you’re going to show Bar Kochba, you have to show Bar Giora too. Perhaps.
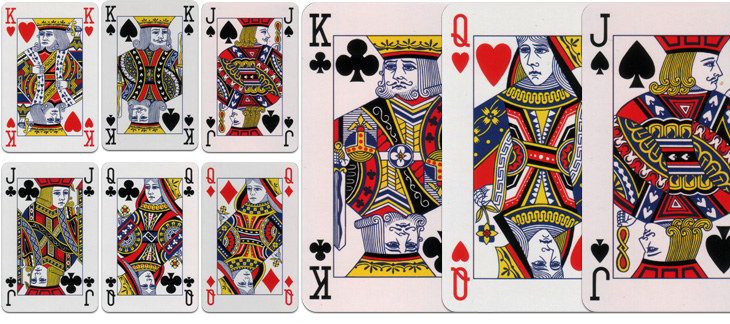
Beyond the history lesson, looking at them got me thinking about the type used to identify individual cards in general. The individual numbers and letters work very well on the card, and are pretty much standard for all cards, but put them together and you see that there’s not much consistency between them at all. As a set, they’re discordant, drawn on a whole different scale to each other, the curve of the J appears exaggerated and incredibly wide compared to the Q, and the K’s slab serifs are enormous, but individually, they each work just fine. I’ve seen playing cards motifs and designs implemented as branding and packaging (such as this rather nicely branded wine), and I notice now that they never used the actual type style from the cards themselves - obviously, designing characters to sit alone is a different art to designing them to sit together.
While I’m on the topic of characters sitting together, it’s a shame (and surprising) that the type for the names isn’t kerned, and more so that it’s the King David card where this is most obvious. Fortunately, apart from Bathsheba, the names of the others are pretty forgiving and the lack of kerning isn’t very noticeable. Still, it’s surprising that that was allowed through, given the overall quality of the cards.

I dug out my standard set when I got the El Al ones so I could compare them. There’s something quite comforting about how they’re familiar they are, but I was wondering how standardised they really are. Looking at the set above, which is a fancy-schmancy House of Lords set and comparing them to a cheap £1 set from a newsagents, there is a fair bit of difference in the quality and the detail of the drawing, although many of the design elements are consistent; for comparison, I’ve put a queen card from each next to each other here. I had imagined there would be a bunch of royalty free EPS files that you could buy or download and slap on your cards, but perhaps not. One thing that seems to be important for standard cards is that all the characters have to look really, really tired and unhappy, a convention I’m glad to say wasn’t followed with the El Al cards.