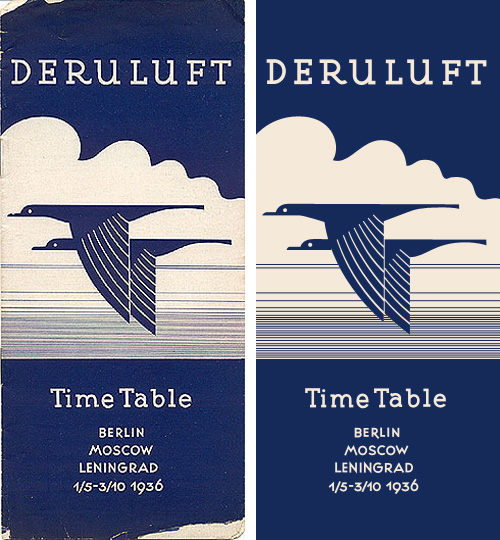
I love this timetable cover for Deruluft - the double bird motif is really quite lovely. The use of the motif in their brand imagery apparently starts out strong (good) and then falls out of favour entirely between 1933 and 1935 (strange) - even in the 1932 brochure it’s reduced to a small image on the flag, then finally being nicely refined and promoted to the central image on the 1936 timetable.
The type is interesting as a monoline form too - the serifs are enormous, and the one on the ‘a’ is just strange, especially given how close it comes to the ‘T’. I really like the numbers though - the balance between the 9 and the 6 in the year is particularly pleasing.
The airline was a joint venture between Germany and the Soviet Union, which didn’t survive the changing political situation between the two countries:
Deruluft’s route network remained fairly intact until the airline discontinued operations in March 1937. By then, relations between Nazi Germany and the Soviet Union had deteriorated to a point where a joint venture was politically impossible. Deutsche Lufthansa took over the route through the Baltic countries, but a service to Moscow was reopened only after the unexpected German-Soviet nonaggression pact of August 1939 had temporarily brought the two countries closer to each other.timetableimages.com
Of course, I had to trace the cover. Mind, much of the appeal of the original is down to the artifacts produced from the printing process, which I didn’t replicate here. I gather there are now filters for Photoshop to create them though.

Original image via ffffound.