
If you’re here to ask me to translate something into Mongolian for a tattoo, please go and read the note at the bottom of the article now.
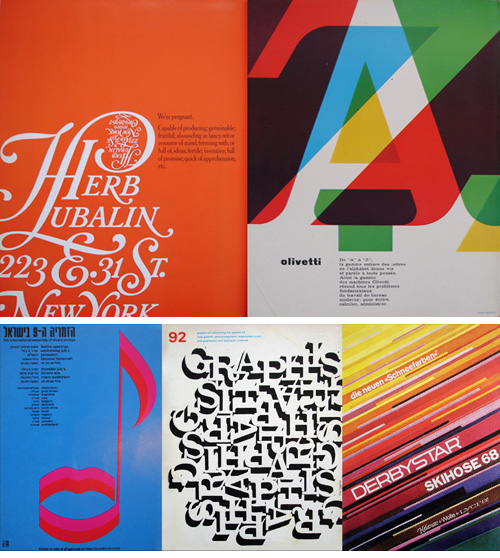
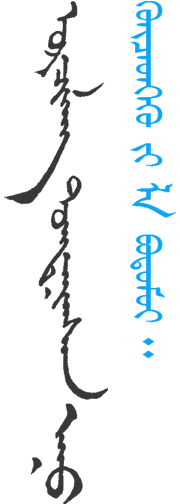
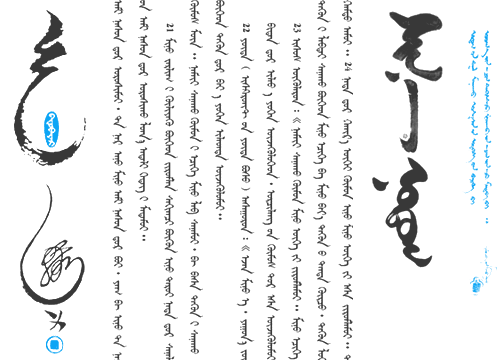
It’s not every day you come across something that you’ve not only never heard of before, but never even suspected existed. Such it was with me and Mongolian Calligraphy until yesterday evening. I found some examples of it in a Google image search from here and here and decided I needed to learn more about it.

It turns out that thanks to Stalin and the Soviet Union we nearly ended up losing the classic Mongolian script as a living writing system entirely:
Introduced in the times of Chinggis Khaan, some eight centuries ago, it was widely used until 1942, when Stalin decided that Asian nations including Kazakhstan, Uzbekistan, Turkmenistan and Mongolia must all use Cyrillic instead of their native script. Mongolia Today
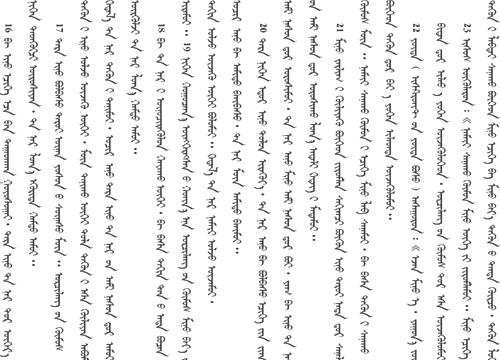
Thankfully, now that the Soviet Union is dead and gone there are now efforts to revive interest and skills in ‘Old Script’. There are a couple of other writing systems used for Mongolian, but I’m mostly interested in the classic script, and especially the calligraphy it makes possible. It really is beautiful. Interestingly, it’s read from left to right, as Wikipedia explains (from the classic script article):
Most other vertical writing systems are written right to left, but the medieval Uyghur alphabet and its descendants - the Mongolian, the Oirat Clear, the Manchu, and the Buryat alphabets - proceed from left to right. This is because the Uyghurs rotated their script 90 degrees anti-clockwise to emulate the Chinese writing system.
I noticed the left-to-right reading direction after a bit of research led me to The Mongolian Bible site, which has the New Testament translated into Mongolian and presented in classic script. You need Internet Explorer to see it, as it uses Microsoft-specific things to display the font and the vertical type, but if you have IE it’s worth a look.