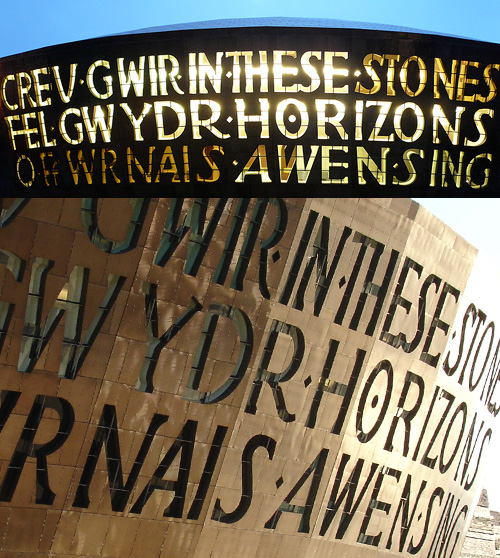
During a discussion of modern architecture in Wales (as you do), David pointed me in the direction of some pictures of the Millennium Centre in Cardiff, which has some fantastic lettering on the front canopy. The letters, big, chunky and pretty dramatic and spell out the title of a work for chorus and orchestra commissioned from Gwyneth Lewis for the opening ceremony of the building. I particularly like the way the two languages have been written together - the Welsh one being flush-left, the English flush-right, with the ragged edges slotting together nicely - and that they aren’t a direct translation of each other. The lettering itself is lovely, with varied letterforms and spacing giving the whole thing the sense of something hand-done, which given its scale is something to behold. In Lewis’ own words:
The windows out of which the words are made suggest to me an ideal of poetry: that it should be clear enough to let light in and out of a building, offering enough a distinctively local view of the world; it should speak a truth which is transparent, beautifully crafted but also fragile and, therefore, doubly precious.
I think it looks great as it is, but I’ll be interested to see what it looks like after a good layer of verdigris has formed on the copper.

The appearance of the building reminded me of a big regeneration project for Morecambe’s seafront, which also has a strong typographic element. Well, several in fact. It’s the Tern Project, a series of sculptures, walkways, and general improvements to the seafront to make it a more fitting location to see Morecambe’s (arguably) finest asset - its view of the bay. The Tern Project website gives you some idea of what’s been done, but I think whoever built it based it on a museum or art gallery’s site - i.e. make the pictures as small and uninformative as possible - probably labouring under some delusion that seeing a nice big photo will somehow deter you from visiting. Note to developers of these sites: it doesn’t! Put big pictures on your site! Let people get an idea of it, and they’ll be more likely to visit! A photo can only give a rough impression, but seeing the context and some detail, you will hopefully want to visit. The top two of these pictures are mine, the bottom one is from this we-think-all-caps-is-cool site. Still, irritating websites aside, I would strongly suggest paying a visit to Morecambe to have a look at the artworks, and to see the view across the bay to the Lake District.