A few weeks ago, I spent a good hour trying to find some background info on the rebrand of Dubai International Airport, without success. I just went back to the Brand New post on it and there it is, a link, courtesy of Ty Wilkins.
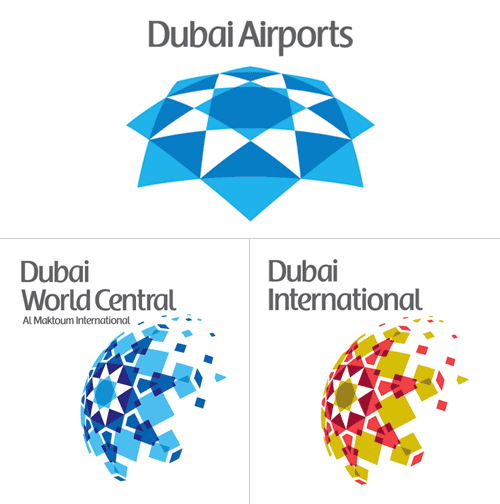
While the airport logos have patterns similar to the tesselations characteristic of islamic art, the main logo pattern is rather reminiscent of a compass rosette, perhaps to imply that Dubai is at the centre of things? I generally agree with the Brand New post (and many of the comments) in that the positioning of the type on the individual airport logos seems clumsy and distracting. Having the type endpoint line up with the apex of the implied sphere is a straightforward solution, and yes, it’s not all that bad, but it’s not all that good either.

There’s something oddly old-fashioned about the choice of typeface and colour too, like something from the late 1980s. I’d prefer to see either the word “Dubai” or the airport identifier in a different weight, or black (instead of grey), or something - anything to give the type some life. I’m not sure about the face - it does look a bit like the Emirates logo, and I’m interested to see that there’s no arabic version of it too. Changing the positioning of the type, as below, focuses attention on that centre of the centre-of-things pattern and would look even better in arabic right-to-left lettering - in my everso humble opinion, naturally:

Mind, when we get some wider applications of the logo to brochures, signage, wayfinding and the like, it could appear quite different, with the odd type integrated and comfortable with the patterned globe.
…
Oh, and I have to point out the odd language on the logolounge article,
Dubai Airports tapped Cato Purnell Partners in 2007 to develop an identity system that would not only unite the organization’s holdings, but also mark Dubai as an international air hub.
Tapped? How do you tap an agency? I have horrific visions of plumber-surgeons installing chromeware directly into living flesh, a media agency relationship direct from the mind of Guillermo del Toro! Of course, this would hardly be the only linguistic horror inflicted on the language by the media industry, I say over and over again, the word creative is not a noun, no, not even when applied to a person, and especially not when referring to artwork. Rant over.