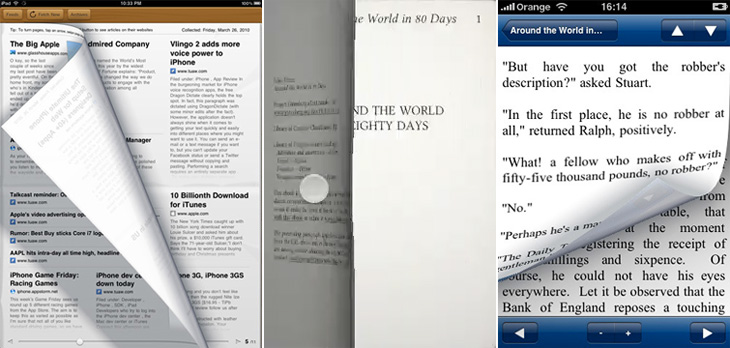
I’ve been following with some interest (especially after my e-reader post) the reaction to Wired’s iPad app. To say that it’s polarised opinion is an understatement and a half, and there have been a hell of a lot of confident-sounding assertions and assumptions about all aspects of how to take a magazine from print to screen, a few of which have got me thinking. The first of those things is:
Print designers vs. screen designers
There is this idea that there are print designers and screen designers — you are one or the other, you can’t be both, or neither, or some hybrid. This is a false dichotomy. I am a designer. I design for print, and I design for screen. I’ve also designed for ink on paper that wasn’t printed at all but applied with a pen. I’ve designed for paint on canvas (in a sense, it’s still designing). I design for a number of media, but it doesn’t mean my having skills with one precludes my having skills with another, and this is what gets me about this taking-magazines-online argument — it’s a form of ad hominem attack to begin with a dismissal of a piece of work for screen because the designer normally works in print. Ad hominem is a dreadful and ultimately sterile way to attempt to win an argument or ‘score points’. Focus on what has been made, first.

You can’t bring print conventions to screen
I’m generalising with that title somewhat, as no-one is saying quite that. Oliver Reichenstein wrote an excellent piece on some of the print conventions that have been used in the Wired (and other) apps and how they don’t work. I agree with what he’s said, but perhaps not to the same degree. He presents many assertions as hard fact, as absolute truth, and I simply can’t accept them as such. Generally, yes, multi-column layouts can make a piece harder to read, and in the Wired app they rapidly become tiresome and distracting, but that’s not an effect limited to on-screen reading — I’ve found some newspapers and printed magazines hard to read for exactly this reason, but I’ve read stuff on screen just fine too, and the opposite (and conventional understanding) is true too. Wired’s use of multiple columns feels jarring, and in most cases throughout the magazine I’d like to just read the page as a single column of text. His other points on signalling, ornamentation and mixing fonts are largely true, but again, they’re not the entirety of the truth. It’s a matter of how skilled you are as a designer whether you make each thing work or not. Hard rules are true until you discover all the exceptions, and when dealing with human behaviour and preference I think it’s pretty much all exceptions.
Remember which magazine we’re talking about here
This is the kicker for me. I’ve read a lot of comments recently expressing the fear that the Wired app will not only start a trend for how they do things, but establish conventions. Possibly, but as pretty as it was, and as much of a wow-factor it had, the web today doesn’t look like Praystation (if you can remember that far back). Wired’s print magazine has always experimented with new ideas, from printing articles in spot varnishes, metallic and fluorescent inks, setting all the type on spiral paths and all sorts of fun, crazy things that make the damn thing impossible to read, but it was Wired. That’s a big part of what it’s always been about. To complain that the Wired app isn’t a paragon of usability is to complain about bears’ lavatorial habits spoiling your walk in the woods.
The future of magazines
I don’t know how magazines are going to develop and change for on-screen reading. The production values (and costs) of the Wired app are incredibly high — video, animations, complex interactive illustrations all cost a lot of money to make but don’t provide much ‘body’ to a magazine — you still have to produce a lot of editorial content as well. Most magazines will find such a high cost with such a low apparent return unsustainable, just as most print magazines aren’t full of expensive paper stocks and printing techniques. So don’t expect that to become a trend, instead they’ll be special features, just as a CD on the cover or a pull-out section is in the print world. No, I think most on-screen magazines will be dominated by long articles of fairly plain text interrupted with advertising, just as print ones are now. I’d like to see some better means of delivering advertising on-screen than we have now though — I find flickering and flashing adverts unbearably distracting and can’t imagine paying for any magazine that uses them in its articles, so I’d hope for something more respectful and dignified.
Whatever happens, and whatever conventions we end up with, I suspect that the reality will be at once quite wonderful if you stop to think about it, but disappointingly dull and prosaic on first impressions. I doubt we’ll have a wow moment from it, which is, I think, kind of the point.